How To Add Gif In Elementor
Do you want to add together animated GIFs in your WordPress blog posts?
GIFs tin can help capture your visitor's attention and increase engagement with your blog posts. Yet, when you add together an animated GIF in WordPress, it could lose the animation and announced as a plain static prototype.
In this article, we will show you how to properly add together animated GIFs in WordPress.

Why Are Your WordPress GIFs Not Working Properly?
Sometimes blithe GIFs become static images in WordPress because it automatically generates multiple sizes of the image, but only from the first frame of the blitheness.
Why does that happen?
Whenever you add whatever type of image to your WordPress website using the media uploader, WordPress automatically creates several copies of that image in different sizes.
In that location are iv default WordPress image sizes, including thumbnail, medium, large, and total size.

However, when creating new prototype sizes for animated GIFs, WordPress ends up saving only the starting time frame of the GIF.
As a result, when y'all add any of those generated image sizes into your mail or folio, they volition exist static images and consequence in WordPress GIF not working.
Having said that, let'south have a look at how to properly add together animated GIFs in WordPress without losing animation.
Properly Adding Blithe GIFs in WordPress
Offset, you need to edit or create a new post or folio to add together the blithe GIF.
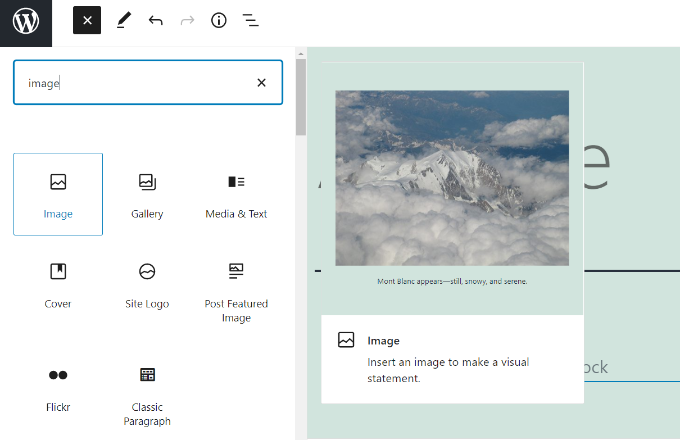
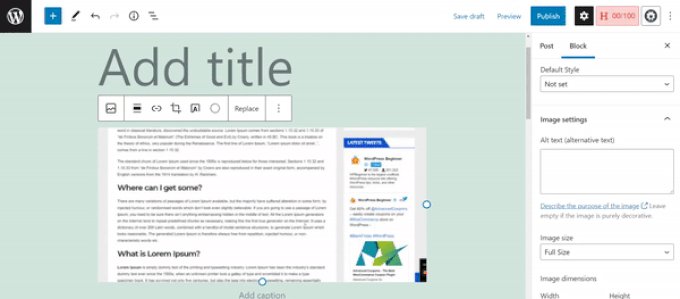
Once yous're in the WordPress content editor, go ahead and click the '+' button and add together an 'Epitome' cake.

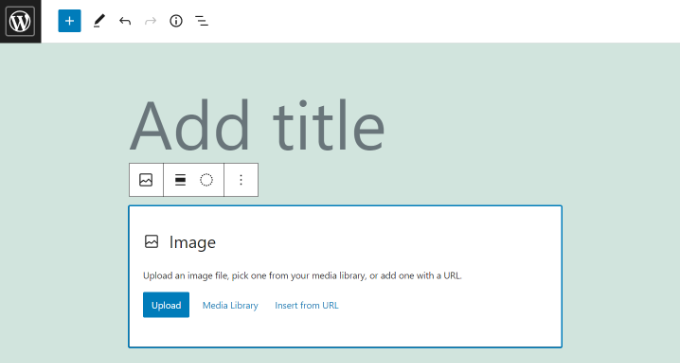
Adjacent, you'll notice multiple means to upload your animated GIF in the Image block.
To start, merely click the 'Upload' button and select your animated GIF from your computer. Or y'all can click the 'Media Library' button and cull a GIF that's already been uploaded to your media library.
There's besides an choice to enter the link to your GIF by clicking the 'Insert from URL' button, but we don't recommend using this because it does not upload the image to your website.

Once you upload your GIF, WordPress will insert it into your content.
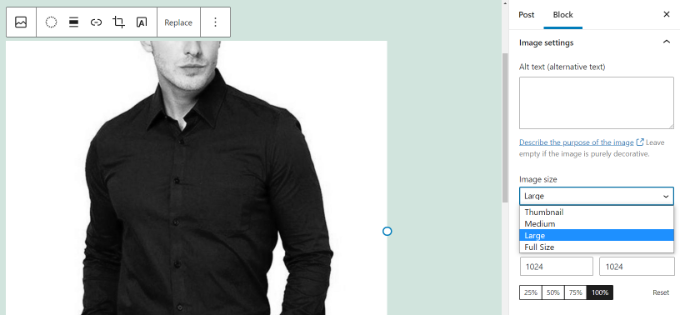
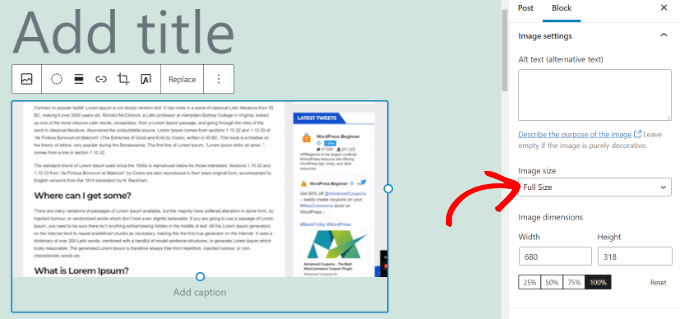
After adding the GIF, you lot'll need to select the 'full size' option under Epitome Size from the menu on your right.

The total-size image is the original animated GIF you uploaded to WordPress. This will prevent your WordPress GIFs from showing upward as static images and not playing the blitheness.
Y'all will be able to encounter the animation right abroad in the content editor.

Go ahead and publish or update your blog mail to see the blithe GIFs in activeness.
Bonus Tips on Using Animated GIFs in WordPress
Animated GIF images are normally larger in file size than other prototype files. That'due south because they contain several compressed images used every bit frames to create the blitheness.
Using large GIFs or adding too many GIF images on a WordPress folio can slow downwards your website. Encounter our ultimate guide on how to improve WordPress speed and operation for more than details.
If you use Giphy to observe animated GIFs, then y'all may notice the GIF Master plugin very useful. Information technology allows y'all to search the Giphy database from your WordPress admin expanse and add GIFs without leaving your site.
Similarly, yous can also use EmbedPress to automatically add animated GIFs from Gfycat. Merely enter the URL of your GIF from Gfycat and the plugin will embed it into your content.
We promise this article helped you learn how to add together animated GIFs in WordPress. You lot may besides want to see our list of 22 great WordPress plugins for managing images and how to offset an online store.
If you lot liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You tin besides find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how y'all can back up us.
How To Add Gif In Elementor,
Source: https://www.wpbeginner.com/wp-tutorials/how-to-add-animated-gifs-in-wordpress/
Posted by: abelalowely1959.blogspot.com


0 Response to "How To Add Gif In Elementor"
Post a Comment